 |
|
 |
 |
 |
|
シャープではこのFeel UXの開発に際し、自社のみですべてを制作するのではなく、デザイン戦略を中心にしたコンサルティングを手掛ける米frog designをクリエティブパートナーに迎え、今までのスマートフォンにはない新しいユーザーインターフェイスの構築に挑んでいる。 基本的なコンセプトとしては、「ユーザーが何かを目的に操作するときの導線を短縮すること」、「ユーザーの慣れに期待せず、感じるままに操作できること」、「初心者だけでなく、中上級者が満足できるような柔軟なカスタマイズ機能を持つこと」などが掲げられている。 |
||||||||||||||||||||||||||||||
 |
 |
 |
 |
|||
|
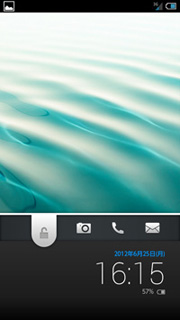
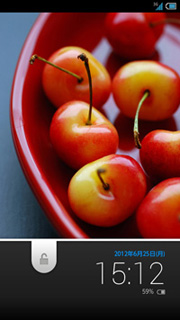
壁紙は最大5枚まで設定可能で、左右にフリックすることで表示を切り替えられる |
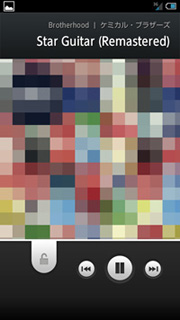
ウェルカムシート下側の「インフォエリア」には、日時のほかに、天気予報、株価、音楽プレーヤーの操作画面が表示でき、左右フリックで切り替えて利用できる |
|||||
また、ウェルカムシートの下側の領域は「インフォエリア」と呼ばれ、日時のほかに、あらかじめ設定した天気予報、株価、音楽プレーヤー利用時の操作画面が表示される。スリープ状態から電源ボタンを押して、ウェルカムシートを表示し、インフォエリアの部分を左右にフリックすると、表示が日時から天気予報、株価に切り替えることができる。天気予報を表示したときには壁紙に予報の内容に応じたアニメーション効果を加えることもできる。株価については、Yahoo!ファイナンスのしくみを利用し、最大8つの銘柄を登録しておくことができ、インフォエリアをタップすると、順次、表示を切り替えることが可能だ※。音楽プレーヤーの操作画面は再生、停止、スキップなどの機能をすぐに操作することができる。
※「株価」表示は、ソフトバンク端末、au端末のみの搭載
ウェルカムシートにはアプリの起動や通知系の機能も備えられている。これまでのシャープ製スマートフォンでも同様の機能が搭載されていたが、ウェルカムシートのロックボタンを少し上方向にスライドさせると、カメラ、電話、メールのアイコンが表示され、これらをタップすると、それぞれの機能をすぐに起動できる。不在着信や新着メッセージ、メールなどが届いたときの通知は、ウェルカムシートのロックボタンの上のエリアに表示され、このエリアを下方向にドラッグすれば、着信履歴やメール画面をすぐに表示することができる。ロックを解除し、ホーム画面からメールや電話のアプリを起動しなければ、それぞれの機能を利用できなかった環境から考えると、目的の機能に到達しやすいわけだ。
Feel UXのエントランスとなる「ウェルカムシート」は、これまでのAndroidスマートフォンで採用されてきたロック画面とは違ったユーザー体験を演出してくれるが、もうひとつ踏み込んだホーム画面のユーザーインターフェイスも非常に新鮮なものだ。
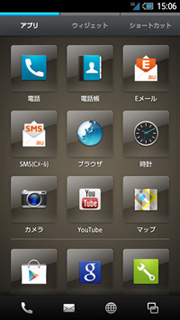
ウェルカムシートの中段左にあるロックボタンを下方向にドラッグすると、Feelx UXの主な操作画面となる「3ラインホーム」が表示される。3ラインホームとはその名の通り、3つのライン状のシートによって構成されたホーム画面で、「アプリケーションシート」「ウィジェットシート」「ショートカットシート」が並ぶ。それぞれのシートは画面上段の[アプリ][ウィジェット][ショートカット]と書かれた部分をタップするか、左右にフリックすることで、表示を切り替えることができる。ちょうどタブブラウザのタブを切り替えているような感覚に近い。それぞれのシートはいずれも縦方向にスクロールするが、一度、シートを切り替えて、戻ったとき、再び元の位置が表示されるようになっている。たとえば、アプリケーションシートの最下段を表示していて、ウィジェットシートやショートカットシートに表示を切り替えた後、[アプリ]をタップしたり、右方向にフリックして、アプリケーションシートを表示すると、再び最下段が表示されるというわけだ。ちなみに、いずれのシートを表示しているときでも同じシートの画面上段の[アプリ][ウィジェット][ショートカット]をタップすれば、最上段、もしくは最下段を表示することができる。
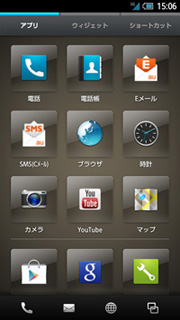
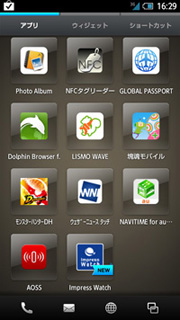
次に、それぞれのシートについて、説明しよう。もっとも利用頻度が高いアプリケーションシートは、画面にそれぞれのアプリを表わすアイコンが並び、縦方向にスクロールすることで、さまざまなアプリを選んで起動することができる。アプリケーション一覧画面に表示されるアプリのアイコンは、アプリによって、少しずつデザインのテイストが違うため、これまでのAndroidスマートフォンのアプリケーション一覧画面では、今ひとつ統一感のない印象もあった。これに対し、Feel UXのアプリケーションシートではアイコンを「グラススクエア」と呼ばれる立体感のある枠に載せるようにデザインすることで、全体的に秩序のあるデザインに見えるように仕上げている。また、Androidスマートフォンではアプリのアイコンに「New」などの情報がバッジのように表示されることがあるが、Feel UXでも「インフォサイン」を重ねて表示できるようにしており、アプリケーションシートのアイコンで新着情報を確認することができる。
アプリケーションシートのランチャーアイコンエリアに並ぶアイコンは、視認性や押しやすさを考慮し、3×4を基本にレイアウトされているが、後述する[ホーム設定]の画面で4×5表示に切り替えることができる。こうした縦にスクロールするアプリケーション一覧の画面は、すべてのアプリのアイコンが並んでいるというわかりやすさがある半面、目的のアプリが見つけられないといったことが起きやすいが、Feel UXのアプリケーションシートではアプリのアイコンの間をピンチアウトすることで、セパレータを入れることができる。セパレータで区切ることで、アプリを整理しやすく、[ホーム設定]で設定を切り替えれば、縦スクロール時にセパレータでスクロールを止めることもできる。アプリケーションシートに並ぶアプリのアイコンはロングタップした後、ドラッグすることで、位置を自由に変更することができるうえ、アプリのアイコンを重ね合わせることで、アプリをフォルダにまとめることもできる。このあたりの仕様は、Android 4.0に標準で実装されている機能と同様の使いやすさを実現しているわけだ。
ウィジェットシートについても基本的にはアプリケーションシートと同じように使うことができるが、それ以前に、おそらく多くの人は「なぜ、ウィジェットシートなのか」という疑問を持っているだろう。現在のAndroidスマートフォンは、さまざまなアプリが動作するプラットフォームとして認識されているが、Androidには元々、ウィジェットという便利な機能が存在している。ウィジェットは言わば、簡易アプリのようなもので、一定間隔で情報を更新することにより、スマートフォンの画面を見れば、いつでも最新情報が確認できたり、連動するアプリをすぐに起動できるなどの特徴を持つ。ただ、標準のホームアプリではウィジェットを貼り付けると、壁紙が見えにくくなってしまううえ、多くのウィジェットを貼り付けるにはホーム画面の複数のシートを利用しなければならず、ホームキーを押したときに最初に表示されるシート以外に貼り付けたウィジェットは、画面を左右にフリックして、切り替えなければ確認できないなど、やや使いにくい面が残されている。そこで、Feel UXではもう一度、ウィジェットの可能性を追求するために、まとめて表示することができるウィジェットシートを用意したという。
ウィジェットシートに貼り付けられるウィジェットは、Androidプラットフォーム標準のものが利用できるほか、シャープ製スマートフォンに用意されているウィジェット、各携帯電話事業者のアプリで提供されるウィジェットなどが利用できる。たとえば、おまかせアルバムを貼り付けておけば、取り込んだ画像や撮影した写真のサムネイルが表示でき、ウィジェットをタップすれば、すぐにアプリを起動することができる。TwitterやSNSのウィジェットを貼り付けておき、いつでも最新情報を参照できるようにしておくといった使い方も可能だ。ちなみに、ウィジェットの貼り付けはウィジェットシートの何もないところをロングタップして、一覧から選ぶ方法のほかに、3ラインホームの設定からも選ぶことができる。削除については、削除したいウィジェットをロングタップすると、右上に[×]のバッジが表示されるので、それをタップして、閉じるだけだ。アプリケーションシートと同じように、ウィジェット間をピンチアウトして、セパレータを追加したり、ロングタップ後にドラッグして、位置を移動させることもできる。
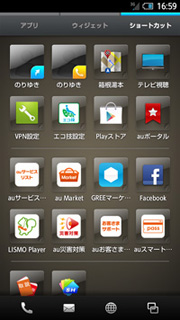
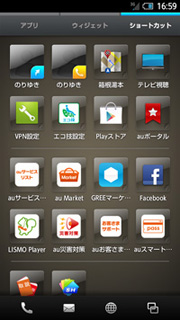
そして、3ラインホームのもっとも右のラインを構成するシートが「ショートカットシート」だ。ショートカットをまとめて貼り付けておくことができるシートは、アプリケーションシートと同じように、アイコンがマトリクス状に一覧で並ぶデザインを採用する。並べられるアイコンの数はアプリケーションシートの3×4、もしくは4×5と連動しており、アイコンをまとめるフォルダ、アイコンを区切るセパレータなども同じように使うことができる。
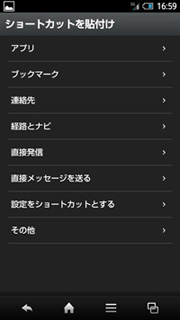
ショートカットシートに貼り付けられるアイコンは、アプリ、ブックマーク(ブラウザ)などに加え、電話帳に登録されている相手、マップのルート、設定メニュー内の個別項目なども選べる。電話帳についても相手別だけでなく、相手の連絡手段を選んでショートカットを作成することが可能だ。貼り付け方はウィジェットシートと同じで、ショートカットシートの何も表示されていないところをロングタッチすると、「ショートカットを貼り付け」のメニューが表示されるので、そこから貼り付けたいショートカットを選ぶことができる。貼り付けたショートカットはアプリケーションシートのアプリと同じように、自由に位置を移動させることが可能だ。
これまでのホームアプリでのショートカットは、ウィジェット同様、貼り付けることで壁紙を見えにくくしてしまったり、貼り付ける場所によってはホーム画面のシートを切り替えなければならず、やや使いにくい面もあったが、Feel UXのショートカットシートは専用のスペースになっているうえ、自分の使い方に合わせて整理することもできるため、工夫次第で、今まで以上に使いやすくすることが可能だ。
3つのシートから構成される3ラインホームだが、Androidの設定などが起動できる設定メニューも用意されている。それぞれのラインの最上段が表示されているとき、最上段のアイコンから下方向にフリックすると、設定メニューが表示される。[設定]でAndroidの設定を表示することができ、[ホーム設定]で3ラインホームのカスタマイズができるほか、Google Playからアプリを追加できる[アプリを探す]、ウィジェットを一覧から選べる[ウィジェットを貼付け]、ショートカットを一覧から選べる[ショートカットを貼付け]、ウェルカムシートを表示する[ウェルカムシートに戻る]も選ぶことができる。それぞれの項目を選べば、ここまで説明してきた3ラインホームの機能をより簡単にセットアップすることができるわけだ。
この設定メニュー内の[ホーム設定]では3ラインホームのカスタマイズが可能で、前述のアイコンのレイアウトの「3×4」と「4×5」を選んだり、縦スクロール時のセパレータでの停止に有効/無効、3ラインホームの背景色やグラフィックを選べるテーマ設定などが利用できる。なかでもテーマの変更は3ラインホームの雰囲気を大きく変えることができるので、気分転換をしたいときなどにも有用だろう。
スマートフォンは新しいジャンルの製品であるため、ここ数年の急速な市場拡大期においては、どうしてもスペックばかりに注目が集る傾向にあった。パソコンの例などを見てもわかるように、もちろん、スペックもスマートフォンを選ぶうえでの重要なファクターであることは間違いないのだが、実際にユーザーが直接、触れるポイントということで考えると、それ以上に重要なのがユーザーインターフェイスだ。これまでシャープだけでなく、ほとんどのメーカーがAndroidプラットフォームにおいて、独自のホームアプリを開発してきたが、その多くはAndroidプラットフォームの標準環境をわずかにカスタマイズしたもので、なかなか本当の意味で『使い勝手』を追求したユーザーインターフェイスが存在しなかったことも事実だ。
シャープが2012年夏モデルに搭載した「Feel UX」は、これまでのAndroidプラットフォーム標準環境をカスタマイズしたものではなく、スマートフォンにおいて、どういうユーザーインターフェイスがユーザーにとって使いやすく、理解しやすいのかを一から考えられた新しい感覚のユーザーインターフェイスだ。最初はAndroidプラットフォーム標準との違いに戸惑うかもしれないが、全体像を理解しておけば、使っていくほどに、Feel UXの良さが少しずつ理解できていくはずだ。特に、これまでケータイを利用してきて、今夏を機にスマートフォンへの移行を考えている人にとっては、Androidスマートフォンのお作法に悩まされることもなく、いち早くAndroidプラットフォームに慣れることができるだろう。ぜひ一度、店頭のデモ機などで、Feel UXの新しい感覚のユーザーインターフェイスを体験していただきたい。

法林岳之
1963年神奈川県出身。携帯電話をはじめ、パソコン関連の解説記事や製品試用レポートなどを執筆。主な著書は「できるWindows 7」をはじめ、「できるポケット docomo AQUOS PHONE SH-01D スマートに使いこなす基本&活用ワザ 150」(2012年1月19日発売)、「できるポケット au AQUOS PHONE IS13SH スマートに使いこなす基本&活用ワザ 150」(2011年12月9日発売)などのスマートフォン関連も数多く執筆。ホームページはPC用の他、各ケータイに対応。Impress Watch Videoで「法林岳之のケータイしようぜ!!」も配信中。
関連情報
■ シャープ携帯電話[SH DASH]
http://www.sharp.co.jp/k-tai/
■ Feel UX スペシャルサイト
http://k-tai.sharp.co.jp/dash/feelux/index.html
関連記事
■ シャープ、ドコモ向け端末開発者インタビュー 新UI「Feel UX」の登場背景とコンセプト
http://k-tai.impress.co.jp/docs/interview/20120619_541108.html
■ 国内外にきめ細やかに対応するシャープの「Feel Logic」思想
http://k-tai.impress.co.jp/docs/news/20120618_540986.html

[PR]企画・製作 株式会社インプレス 営業統括部
問い合わせ先:watch-adtieup-aquosphone@ad.impress.co.jp
Copyright (c) 2012 Impress Watch Corporation, an Impress Group company. All rights reserved.